July 8th, 2020
Category: Innovation,Web Applications
No Comments
Posted by: Team TA

Computer-aided design (CAD) is the use of computers to aid in the creation, modification, analysis, or optimization of design for multiple uses. CAD is an important industrial art used in many applications, which includes automotive, shipbuilding, and aerospace industries, industrial and architectural design, and many more.
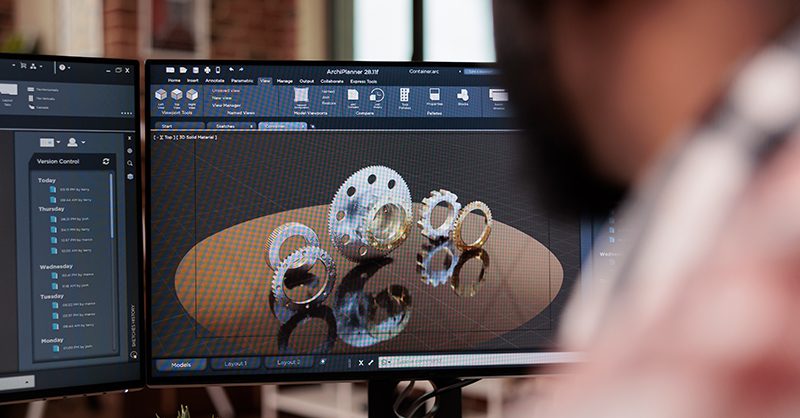
TA has been working on a web application with CAD automation engine which gives real-time 2D & 3D CAD geometries compatible with all major CAD systems, incorporating the concept of a Model Server. There have been challenges along the way and this blog will walk you through the various key aspects of the project and how TA added value to the same.
Model Server
Mechanical manufacturers face issues in visualizing their products before the creation of a prototype, to find out how the product looks, or to find out what modifications can be made to the product. To a great extent, this issue can be solved using the 3D environment. They can produce 3D CAD drawings to visualize their products. There are many different tools for this visualization, like, Creo Parametric, Maya, 3D Max Design, Unity, Blender, etc. But the drawbacks in these tools are associated with approaching a CAD Engineer for the modifications to be done. There will be a good amount of time, effort, and money required in this process.
A real-time example for the need of modifying the 3D model is that a company A needs a gear model with 64 teeth, but in a review, they prefer to see another model with 42 teeth for comparison. In this case, there will be a need for assistance from a CAD Engineer to see a modified 3D model.
Here, comes the need for Model Server.
Model Server helps facilitate a platform for dynamic parameter updates. Parameters associated with a model can be modified instantaneously. All that is to be done is, update the parameters with different values, and in less than a minute you get new updated models without any CAD Engineer assistance or extra effort.
Approaches to deal with 3D models
There are 3 geometries of 3D models – Approximate Mesh, Precise Mesh, Constructive Solid Geometry(CSG). Here we are dealing with the approximate mesh models which are a collection of triangles. We are also employing the concept of WebGL, which is a JavaScript-based API that allows developers to put real-time interactive 2D and 3D graphics in the browser. Code implementations for 3D graphics can be written directly in WebGL but it ends up with some issues, like a very high learning curve and the absence of fall back in case of incompatibility. This is where two of the most flexible open-source libraries, Three.js and Babylon.js, were introduced.
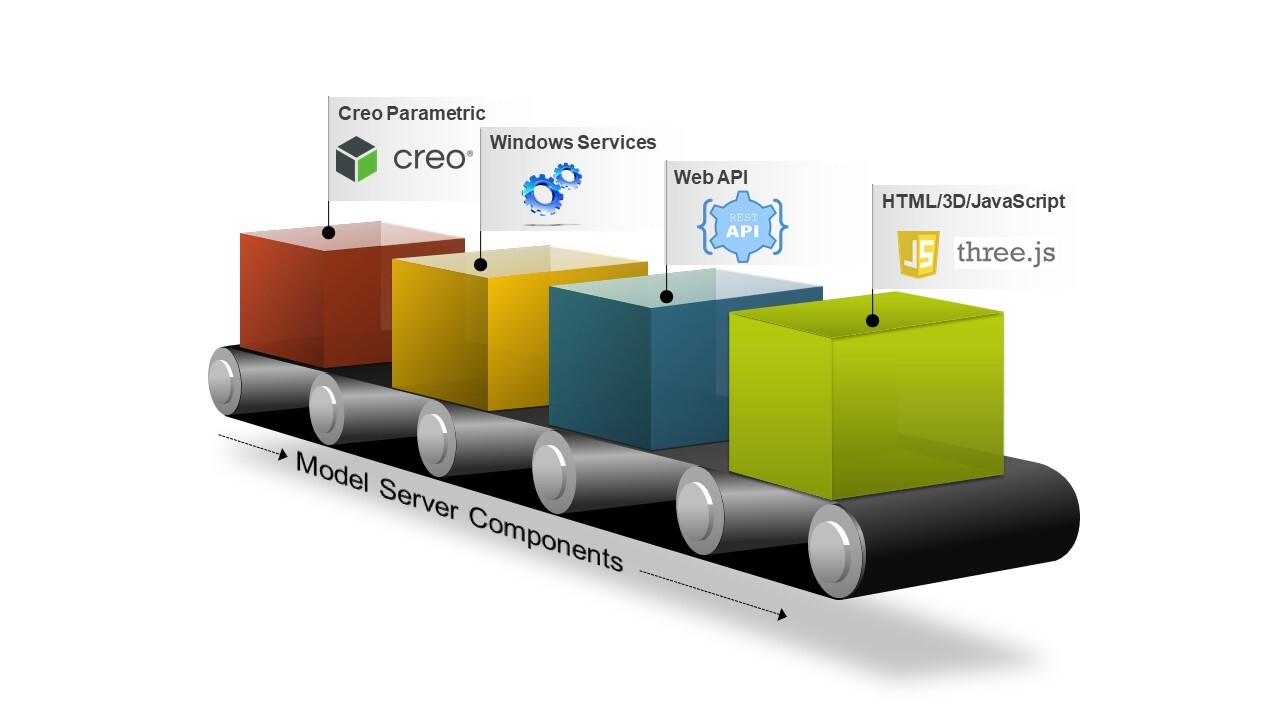
Technologies Used
- Creo Parametric
Creo Parametric is the standard in 3D CAD software. It provides the broadest range of powerful yet flexible 3D CAD capabilities to accelerate the design of parts and assemblies.
- Windows Services
Windows Services are applications that typically start when the computer is booted and run quietly in the background until it is shut down. Model Server uses this technology to retrieve the request from Queue, create the trial file, and execute it using Creo Parametric. All requests received from the clients will be added to the Queue and retrieve based on the availability of the Creo Engine. The queue is based on the First in First Out principle.
- Web API/SignalR
ASP.NET Web API is a framework for building HTTP services that can be accessed from any client including browsers and mobile devices. Model Server uses ASP.NET Web to communicate with the end-user. End-user requests will be handled through Web API.
SignalR is a software library for Microsoft ASP.NET that allows server code to send asynchronous notifications to client-side web applications. After receiving the request from the client, the Model Server will take more than 20 seconds to process the 3D file. This time shall extend depending on the number of concurrent requests. In such a situation, the client app needs long polling to retrieve the newly created 3D file. Once the 3D file is created Model Server notifies the end-user using SignalR technology.
- Amazon Simple Queue Service
Amazon Simple Queue Service (SQS) is a fully managed message queuing service which sends, stores, and receives messages between software components at any volume, without losing messages or requiring other services to be available.
- Three.js
Three.js is a cross-browser JavaScript library and application programming interface which is used to create and display animated 3D computer graphics in a web browser. Three.js uses WebGL.
The models to be rendered were based on a JSON file format. Using Javascript and taking advantage of all features provided by three.js, rendering the JSON file seemed to be quite interesting.
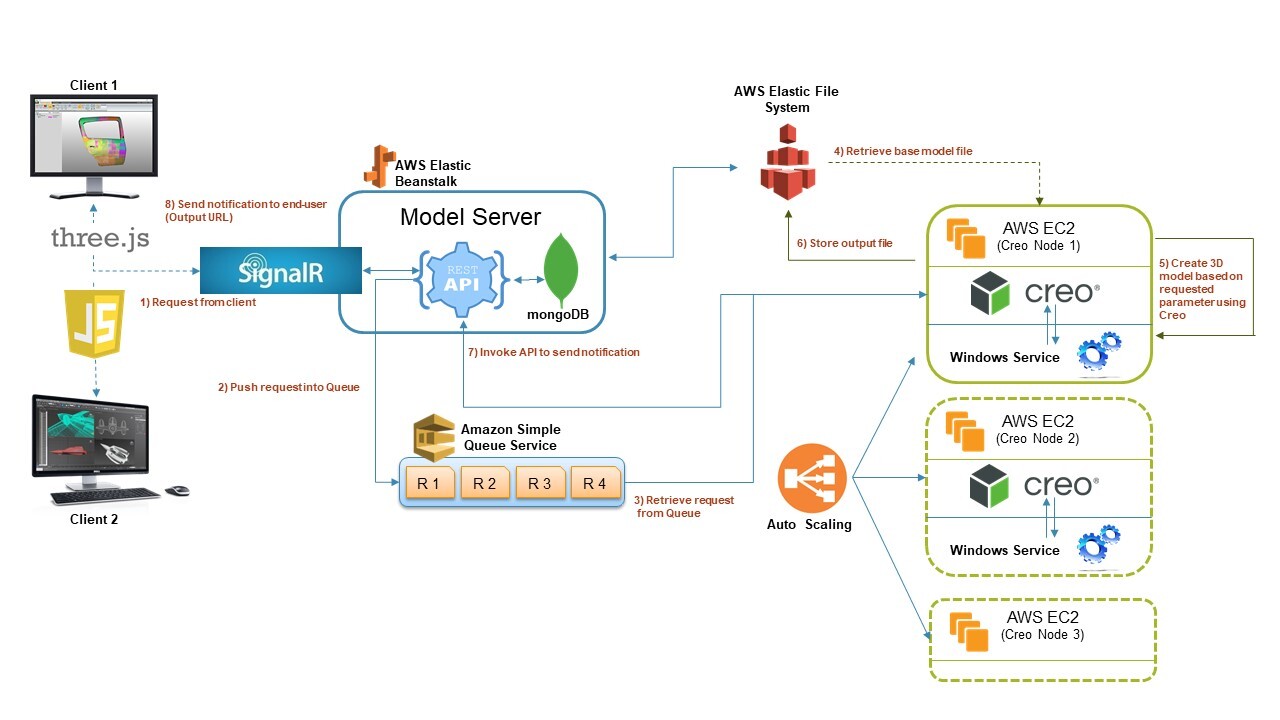
Architecture
The client-side code is written in Angular and Three.js. AWS Elastic Beanstalk is used as an orchestration service. The Web API is associated with NoSQL MongoDB as a database.
Initially, a request from the client-side is asynchronously directed to the API side using SignalR. These requests are handled in Amazon Simple Queue Service, without losing any request. Creo instances installed in the AWS EC2 can handle only one request at a time. Thus, the Queue Service facilitates the proper serving of each request, by sending the requests to any free EC2 instance.
The AWS EC2 is auto-scaling and can easily retrieve the request from the queue. In EC2 we have a Creo Parametric and a Windows Service serving the requests and generating models. The Creo Parametric uses a Floating License. A floating license allows Creo Parametric to run on any machine on your network, provided a machine can communicate with the license server. The license server keeps track of how many licenses are checked out and will grant or deny licenses to clients based on license availability.
Here we also have an AWS Elastic File System to provide cloud storage service to provide scalable, elastic, concurrent with some restrictions and encrypted file storage for use with both AWS cloud services and on-premises resources.
A base model file of the requested model will be retrieved from Elastic File System. The Creo generates a 3D model based on the request, using a trial file stored in the database. A trial file contains commands associated with the Creo for generating different formats of the model.
The output file generated by Creo is stored in the Elastic File System. Later the windows service invoked the API to send notifications through Web API. Using SignalR, the end-user gets notifications regarding the output file generated.
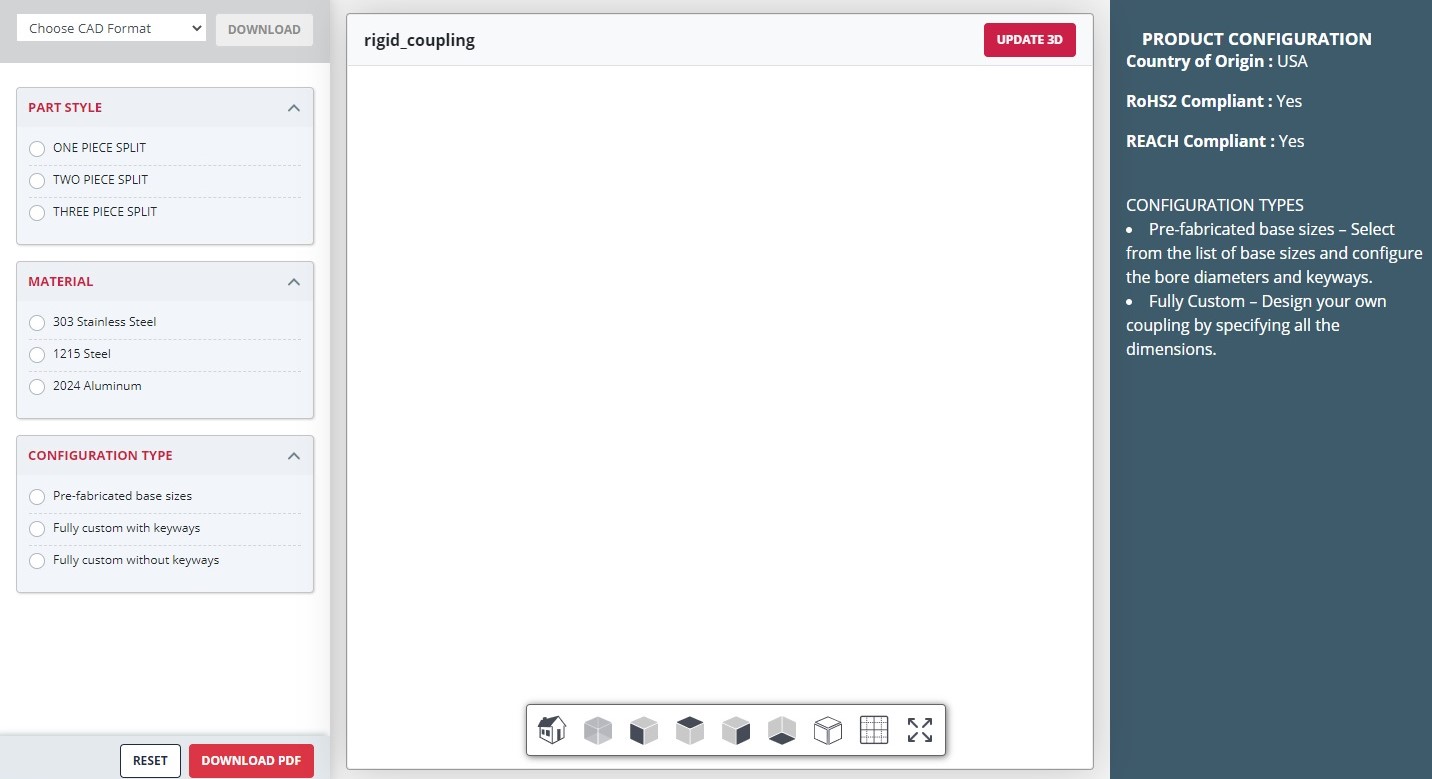
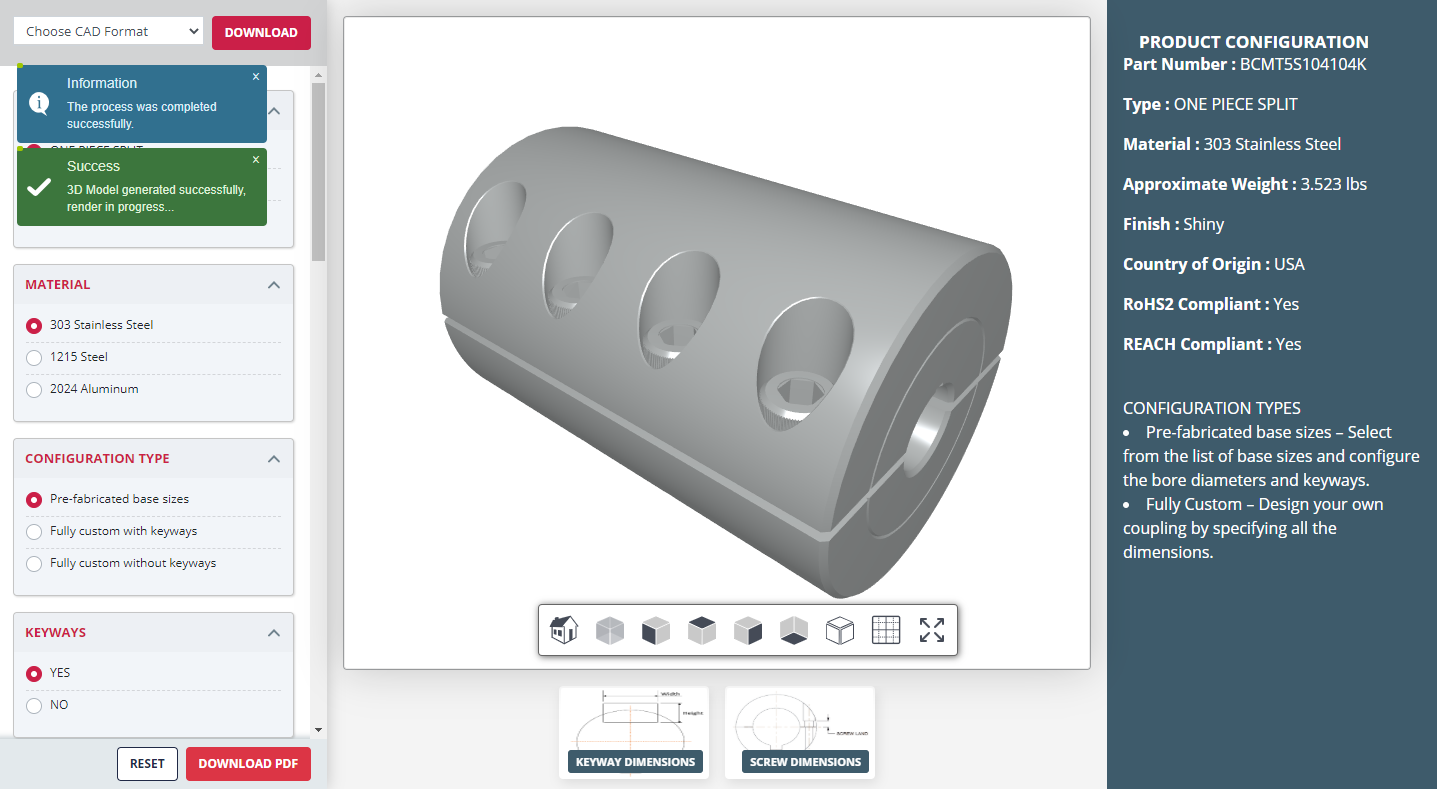
Actual Implementation
- Launching Page – Request from the client is sent through this initial page. After filling in the parameters, click on the Update 3D Button.

- End-Result – 3D model is loaded after all the backend processes as mentioned in the architecture. SignalR initiates the notifications from the server-side. The model that is generated has various features, like, rotate, zoom, pan. Side views, Grid view, Transparent view, Wireframe, and Fullscreen are the additional features using the buttons provided.
The initial version of the web application is live and running. Even now our development team is working with our client in upgrading the same. Are you someone looking for a product on similar lines? Are you looking for the right talent to entrust with the same? TeamTA is more than willing to align with solutions that always make a difference. Contact us to know more about our services and expertise.